QQ 瀏覽器#
前排提示:本文看似較長,主要都是圖片。實際上文字部分不多。
本文基於官網 12.3(5573)版本撰寫

官方簡介#

下載地址#
常規性能測試#
多標籤頁內存佔用#
同樣的,按照上一篇文章的測試方法。筆者一鍵打開某文件夾的 24 個網頁,使用任務管理器查看內存佔用。且只啟用常用的拓展。


視頻解碼能力#
主要測試筆者常用的 YouTube 和 bilibili。
選取的測試樣片為影視颶風:2023-2024 免費樣片。
樣片地址:【杜比視界】激發你設備的極限畫質,影視颶風 2023-2024 免費樣片_哔哩哔哩_bilibili
由於不同網站的編碼、碼率等格式不同,所以測試僅供參考。
YouTube 4K 采用的是 VP9 編碼,CPU 佔用在 10% 附近,GPU 佔用在 10%-30% 之間。

bilibili 4K 采用的是 AV1 編碼,CPU 佔用大多數情況小於 10% ,GPU 佔用穩定後在 20% 附近。

值得一提的是,由於 Chromium 內核版本為 94,理論上不支持 HEVC 硬解碼。
總之,綜合資源佔用等因素,QQ 瀏覽器的解碼能力屬於中等水平。可以滿足平時流媒體視頻需求。
PDF 功能#
QQ 瀏覽器的 PDF 功能,筆者覺得做的很不錯。
支持 PDF 文件的高亮、文字下劃線、文字刪除線、添加文字框、添加水印、圖章、簽名。
遺憾的是不支持隨意劃線。

除了以上的基礎功能,還支持一些拓展功能。
需要注意的是,拓展功能基本上都基於騰訊 “幫小忙” 網頁平台,後續可能會收費。

優點#
原生可自定義側欄#
QQ 瀏覽器有個工作區模式,會把標籤頁橫置變為豎直。

所以側欄有兩種樣式。
一種是 “橫” 模式,此時標籤頁為橫置。側欄僅顯示固定網址。

另一種為 “豎” 模式,此時標籤頁豎置。和側欄的固定網址等擠在一起。
“豎” 模式和 Arc 側欄確實很像。
一個小 tips:“豎” 模式下,側欄可以拖動邊緣修改寬度;或者點擊展開、縮放。

支持自定義添加網址

原生簡潔新標籤頁#
當然,默認的主頁和新標籤頁都包含很多的廣告。
可以按照以下步驟設置為極簡新標籤頁:只顯示一個搜索框。


設置後的主頁,有三種模式可選。可以在新標籤頁的右上角切換。

按照圖中順序,從左至右。
第一種樣式,默認鼠標下滾打開信息流,可以點擊右上角 “眼睛” 切換為只有一個搜索框。



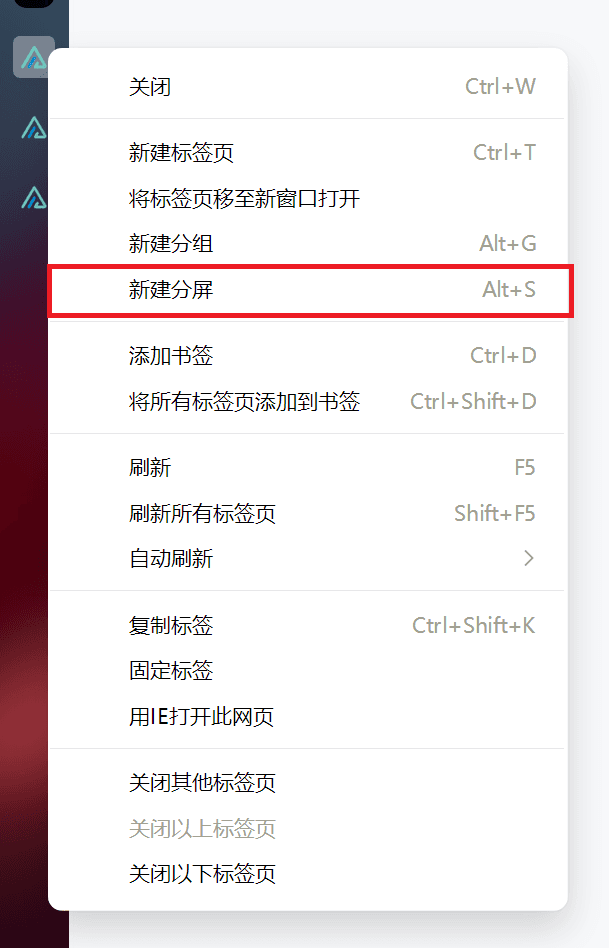
原生分屏#
支持 Alt+S ;右鍵標籤頁,開啟分屏。
快捷鍵衝突,筆者的 Alt+S 無法生效

分屏數量上,最多支持 3 窗口,還支持 3 窗口 + 自帶的摘抄。


分屏滿了後,可以右鍵標籤頁選擇替換

原生小號窗口#
需要注意,小號窗口,而不是小號標籤。
筆者測試,似乎可以打開無限個小號窗口。
每個窗口之間數據隔離,但不保存。

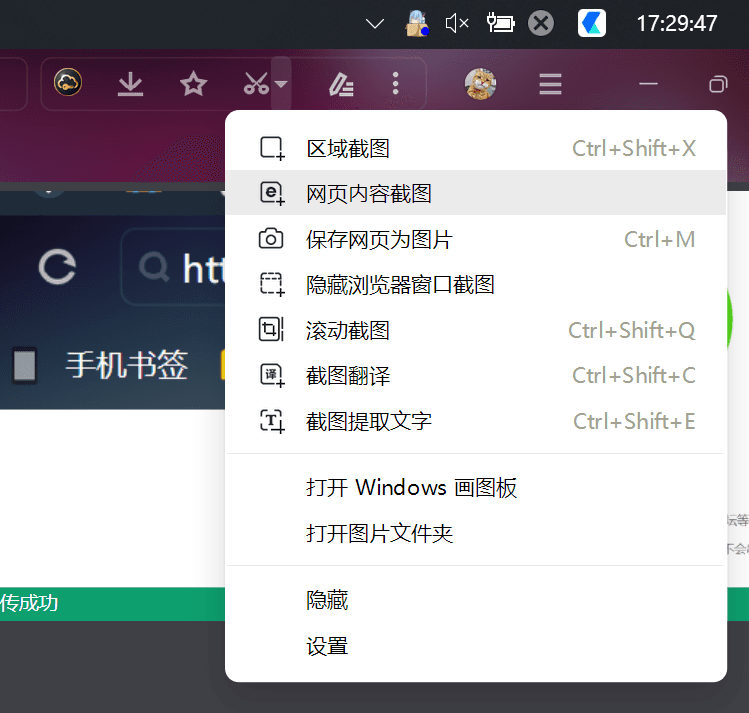
原生截圖#
功能上,除了沒有標注序號的功能外,其他功能能夠滿足一般使用場景。


原生恢復關閉的標籤頁#

書籤新標籤頁打開#
一鍵存圖#
無論是 http 網址還是 https 網址。均支持 Alt + 鼠標左鍵 一鍵保存圖片。
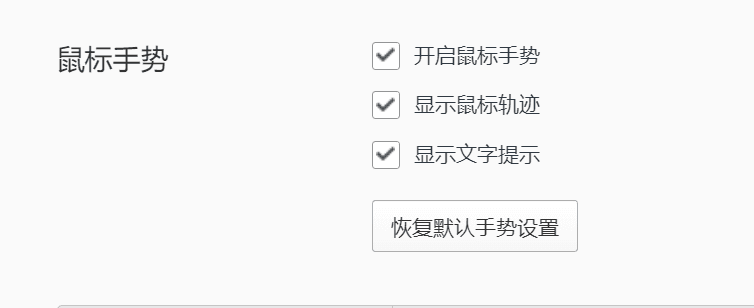
原生鼠標手勢#

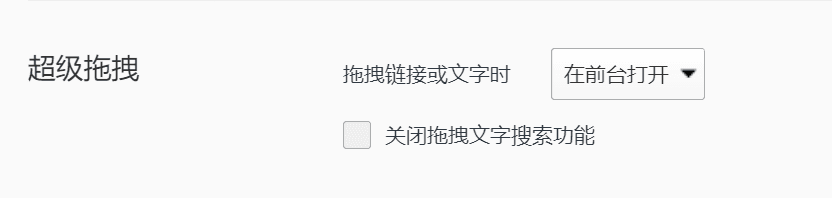
原生超級拖拽#

免翻牆同步數據#
支持 QQ、微信登錄。

支持 IE 模式#

自動刷新#

缺點#
拓展不能修改快捷鍵#
筆者試過使用 chrome、edge 的拓展快捷鍵地址,均無法進入拓展快捷鍵頁面。
新標籤頁默認為上網導航#

無法使用 edge、chrome 拓展商店#
當然,換個 ua 就能解決。也可以下載離線 crx 安裝。
離線安裝,需要打開拓展管理頁的開發者模式
值得一提的#
“橫” 模式・單行極簡#
把地址欄和標籤欄合二為一。減少瀏覽器縱向的非網頁內容佔用。


網址屏蔽問題#
QQ 瀏覽器會屏蔽某些網址。
需要進行以下設置。關閉能關閉的所有防護。

按域名聚合標籤頁#

標籤頁窗口模式#

